This section provides a concise description of the design elements available in the "out of the box" Web User Interface created by the application generator. Since the generated solution is a standard Visual Studio 2003 ASP.NET 1.0 or VS2005 ASP.NET 2.0 application, any possible feature is available in your final deliverable.
Your ASP.NET Web Application starts with a TopLevel web page. A TopLevel web page is one that can be accessed from an external resource (link, user Favorites entry) without any prior session information.
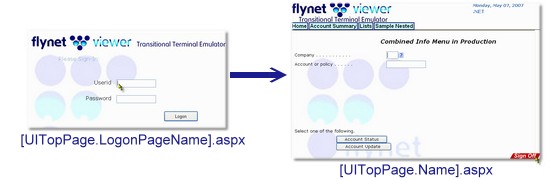
Top Level Page with ConnectionType = Logon Page |
|
In addition to the Logon Page connection type, you can also define entry-points (top level pages) as using a LogonPageName or Auto Logon session.
By default, your generated ASP.NET application will incorporate automatic access to the industry leading Flynet Viewer .NET Terminal Emulator. By incorporating terminal emulation in your application, a user will not have to separate host access between enhanced, web-based access and traditional terminal emulation sessions.
With a standard Internet Explorer Web Browser, users can access multiple host sessions, replacing the need for desktop-installed terminal emulator purchases or annual maintenance contracts.
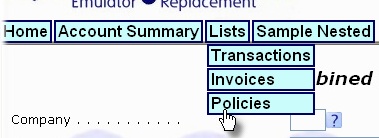
Included in the Tasks Panel in Studio is the ability to add a multi-level Menu tree to any Top-Level page that has a ModulePageTemplate selected which supports a menu generation. A Menu item can have additional child items added or can reference a specific screen defined in your solution. If a screen is set on a menu item, when the user clicks the menu item, the Enhanced UI framework will perform navigation to that screen and display the resulting web page.
The standard Menus have CSS settings in a separate style sheet. Alternative menu frameworks can also be incorporated with custom templates. |
|
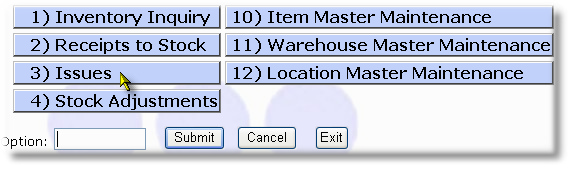
When you choose to display a host menu screen using a consistent, more web-friendly layout, a screen can use the GenericMenu web page template. This supports dynamic menus with different options available based on user profiles.

By selecting a template for a Screen Definition and contained fields, host screens can be converted into more attractive and easier to use web pages.

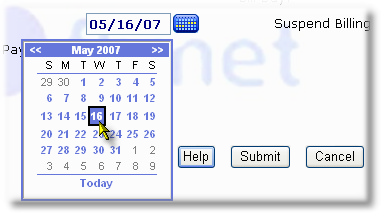
DataField and Label custom controls are provided at the design level on Fields and Labels, enabling the integration of TextDisplay, TextEntry, DateEntry, RadioButtonList, ActionLabel, CheckBox and YesNoRadioButton controls.
The "Divs with Tables" web page is a new construct with Flynet Viewer 4.3 that provides a non-absolute positioning rendering of the web page. For Visual Studio 2005 on, it is the recommended approach to generating pages for your screens. Since it is not the default (which renders using absolute positioning), you need to perform a few extra actions to render your screens this way (click on the above header for instructions).
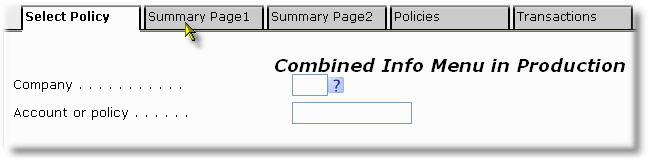
A composite web page is a single aspx web page with fields from multiple screens combined into one page. Composite web pages enable an easily implemented view of more than one screen at a time. The contents of the screens can also be filtered as the composite page is created, enabling control over the context of the data provided to the user. The composite page is a single ASPX page and is easily optimized using Visual Studio's designer to move, arrange and tweak the visual styles for the included fields.
A Notebook web page contains one or more tabs which provide convenient organization and navigation/access to the tabbed pages. Tabs can be located at the top, right, bottom or left portion of the notebook page, and resizing logic is included in the client-side javascript. Notebooks are an excellent option for user tasks that require quick access to a variety of information areas related to a specific entity. For example, a Customer Service Representative working on the phone with a specific customer.

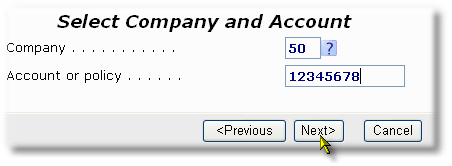
Workflow web pages provide a wizard-like navigation to help users execute a specific task (workflow) without the need for pressing specialized function keys to advance from one step to the next. The navigation logic behind each workflow is designed specifically to support the concept of "Next" and "Previous" and will automatically provide the correct backing screen to each step in the workflow. Another benefit of the workflow page is that individual pages (steps) can contain only those fields needed from the backing screen(s) for the job at hand. This makes the use of these customized workflows far easier for untrained or newly trained users when performing a specific task.

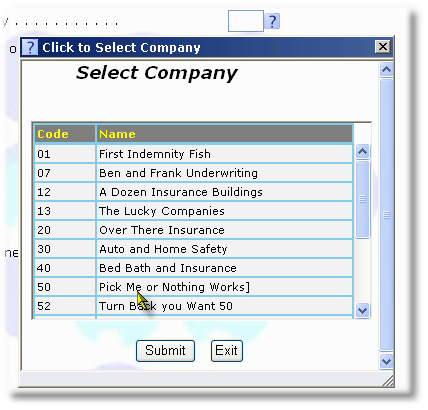
When a screen has been defined as a popup area, a variety of controls can be utilized to display the popup naturally, which is particularly a good design for selection popups common in the AS400/Series i product line.

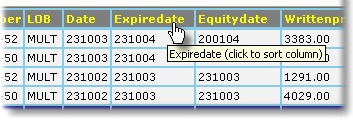
To support screen-based multi-row lists, the Enhanced UI framework includes a rich grid view DHTML control supporting a number of features including Color and Highlighting, Paging Support, Mouse Selection, Drop-down row actions, Popup Actions, Rollover query displays and Column Sorting.

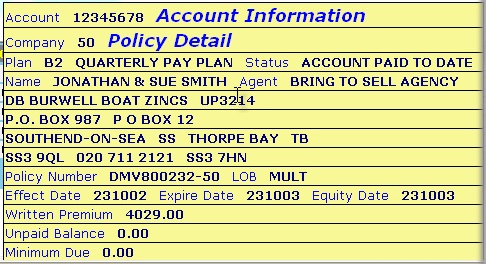
The QuickView concept is designed to provide a concise and compact display of the key data provided by a specific screen. A screen can have both Quickview and Standard web pages, with custom templates and CSS providing flexibility in the display. An example of where a QuickView page would be used is in a rollover for a multi-row gridview.

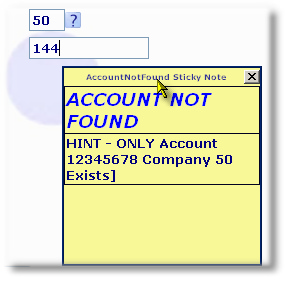
As an alternative to modal alerts or dialog boxes, the modeless popup web note (sticky note) provides the ability to display the messages from an error or informational screen without the need to dismiss the display. This allows users to continue working while being able to reference the information in the note. Multiple notes can be displayed and the user can move the notes around to any location in the browser.

Click to view the next section, Top-Level Web Pages