
Summary
Many multi-row screen lists include an entry field in the first position that can be used to select the row for an action. This is particularly common in AS400/iSeries/System i subfile displays.
Controlling Properties
Details
The Action Column may or may not be displayed, depending on how the properties are set. For example, setting the Field.FixedAction property along with the FieldMap.MouseEnterClicks properties can create a single-click selection with no visible column.
Single-Click Selection
The Single-click selection is implemented by setting the property Field.FixedAction=true along with the property FieldMap.MouseEnterClicks=Single Click Enters
Double-Click Selection
The Double-click selection is implemented by setting the property Field.FixedAction=true along with the property FieldMap.MouseEnterClicks=Double Click Enters
Dynamic Action Selection Dropdown
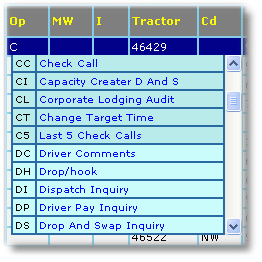
When the Action column's FixedAction property is blank, a static or dynamic action list provides a list of options and codes. When a user tabs or clicks on the action column in the Gridview, a dynamic dropdown list appears. This dropdown will behave as a more advanced selection control, with the user's keystrokes narrowing-down and highlighting the possible options when the width of the action column is more than one character.

Static Action Lists
When the FieldMap.ActionSelectType=Static List, you use the Actions Collection Editor to manage the options. As you can see above, some lists have extensive actions, and the Actions Collection Editor makes it easy to manage these.
Filtering Actions / Dynamic Action Lists
When the FieldMap.ActionSelectType=Screen Data, you can generate the list but will need to code-in the provision of a screen field that provides the active available actions, as well as manage parsing these options in javascript. Note that the existing gridview javascript is designed to not only support the use of dynamic screen action lists, but also the implementation of per-row rules that determine based on the row contents which actions are valid (context-based list).
While this is not generated, Flynet and its business partners are happy to provide the necessary guidance in implementation.

