Summary
Many host applications have implemented a simulation of a "popup" by framing a sub-screen with line-drawing characters or reverse-video blanks. By setting the right properties or displaying a screen from a button, the Enhanced UI framework can display these sub-screens as true modal windows overlayed on the source page; movable and resizable rather than static in size and location.
Controlling Properties
Details
Popup web pages are enabled through the DHTML framework which manages up to five movable and resizable modal windows as overlays on the primary page.
A Popup web page can be displayed a number of ways:
•When the ScreenDef NavigationType is Exception and the screen is sent by the host, the contents of the exception popup screen will be displayed overlayed on the source screen.
•When an Action has the PopupWindow ActionTemplate property, a user clicking on the button will see the next web page hosted in a popup instead of replacing the main page
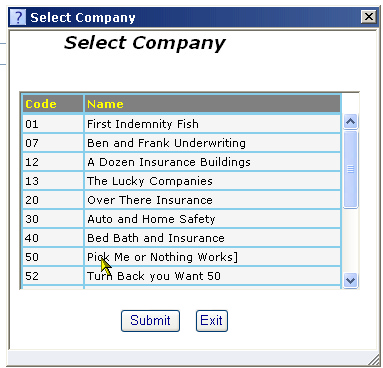
•When a Field that is an Entry field has the SelectionPopup property true, if the user clicks on the Selection Icon or presses F4, a project SelectionKey will be sent with the cursor in the entry field's location and any resulting screen will be displayed as a popup.
Here is an example of a Selection Popup: