
Summary
The "Divs with Tables" Web pages provide a non-absolute positioning rendering of your screens. Use of this technique is recommended for targeted Visual Studio 2005 projects and above. In addition, when screens are generated with this approach, the rendered page layout is for more flexible and more immediately ready for use than an absolutely positioned page.
Controlling Properties
Details
To render a screen as a Divs with Tables page, you need to:
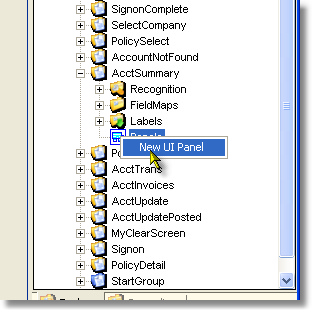
1.Add one or more Panels for your Screen:

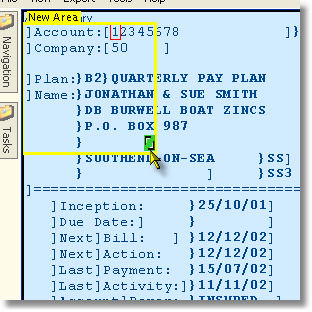
2.Adding a panel puts the cursor in box-draw mode, so draw your box (this only shows the start of the draw; you can simply draw a box around the entire screen if you only want to define one panel:

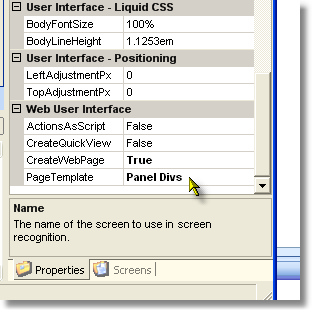
3.On the ScreenDef properties, set CreateWebPage to true and the PageTemplate property to Panel Divs.

Once you have set the screen definition properties, you can test using the Web Preview tab...
Note: at this point, the templates for Divs and Tables work best if each Panel is defined for the full width of the screen. Creating "boxes" of multiple panels is supported and will create a floating set of tables, but will require some tweaking of the CSS and widths in the generated page to avoid "over-zealous left floats" which leave your right-side table positioned under your left-side table...

