Summary
Converts a Label to a clickable hotspot "button" that when clicked will navigate to a specific screen
Controlling Properties
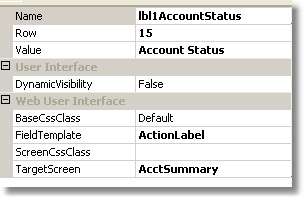
Field.LabelTemplate, Label.TargetScreen, Label.BaseCssClass, Label.ScreenCssClass and Label.DynamicVisibility
Details
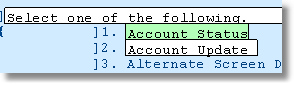
Some screens provide a "Place an X in front of where you want to go" kind of navigation, sort of a character-mode version of a radio-button or checkbox menu. This is an example of a good time to use an ActionLabel, by setting the input field's BaseCssClass to Ignore and changing the label to an ActionLabel, you provide the user with a button he or she can click to navigate.
Before:
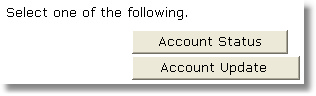
The above highlighted label is a good example of an ActionLabel candidate. To the right, you see the property settings for this label, and below, the runtime web page result:
After:
|
|