Summary
To define menus, you first need to create a Top-Level Web Page. Once you have a Top-Level Web Page, it must have selected a ModulePageTemplate that supports menu generation. There are actually two types of Menu generation a page can define: vertical (so that it will expand to the right or left depending on location on the page) or horizontal (typically at the top of the page, expands down).
While menus can be vertical or horizontal, you do not set this when defining the menu layout: you only define the parent-child relationships, and the template you selected for the ModulePageTemplate will be responsible for the layout.
•Design Guide Reference: Hierarchical Menus (includes controlling properties)
•UIMenu Property Reference: UIMenu Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
For restrictions on how child entities may be added, see "What does a Menu Item Do?" below...
Example: Building a Hierarchical Menu in your Project
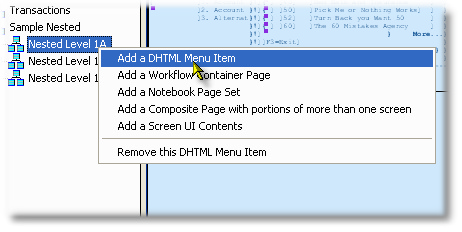
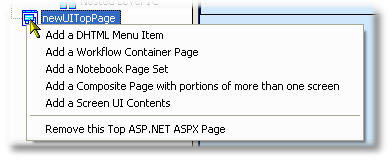
Adding a the first UIMenu to a new UITopPage, right-click on the UITopPage and select "Add a DHTML Menu Item":

A Menu Item can be one of two things: a parent of additional menu items, or a navigation link to one of three UI Elements:
•A UIScreen Element: When a user clicks the menu item, the UIScreen will display
•A UIComposite Element: When a user clicks the menu item, the UIComposite will display
•A UINotebook Element: a click will display the UINotebook
•A UIWorkflow Element: a click will display the first page of the UIWorkflow
Once you have defined a menu item as a child of a Menu node, only additional Menu items may be added to that node. Also, once you have defined a UIScreen, UIComposite, UINotebook or UIWorkflow as a child of a Menu item, no other child objects may be added to that item.
Here we have a multi-level menu already defined on our Top-Level module. By selecting a menu item and right-clicking, the context menu will provide the ability to Add a child item.
Once you have added a child item, you can drag and drop it to its preferred location in the menu. The order of appearance in the treeview will match the order of appearance in the runtime environment.
In addition to being able to move a child within its parent branch, you can move individual items or whole branches of the menu tree within the structure, using standard drag-and-drop operations with the mouse. |
|
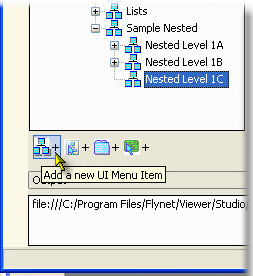
In addition to the right-click add approach, when a Menu Item or Top Level Page is selected, you can add additional Menu items using the Add Icon at the bottom of the Treeview.

Click to view the subsection, Adding a UIMenu Item / SubItem