Summary
As distributed, the Flynet Enhanced UI framework supports a simple Wizard-like interface representing tasks or Workflows spanning multiple screens.
A Workflow Container page acts as the manager of one or more child Workflow pages; aside from naming the Workflow Container, there isn't much more you do with it specifically.
•Design Guide Reference: Workflow Web Pages (includes controlling properties)
•UIWorkflowPage Property References: Core Properties / UIExtension Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
Example: Adding a Workflow to a Menu Item with WorkflowPages
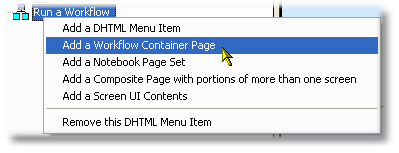
First, we add a new Workflow Container Page (UIWorkflow) entity to an existing Menu Item which has no children, and rename to My Workflow: |
|
This example is continued in the next section, Adding a WorkflowPage