Summary
The Notebook/Stacked Page is a Web Page that contains multiple filtered views, each containing one or more screens. Each of these views is specified and constructed with a UINotebook/Stacked Tab page. For each UINotebook/Stacked Tab you add to your UINotebook/Stacked page, the user will see a visual, clickable tab in the resulting user interface (Notebook tabs all display while Stacked tabs display as the user works through the individual tabs).
•Design Guide Reference: Notebook/Stacked Web Pages (includes controlling properties)
•UINotebook Property Reference: UINotebook/Stacked Properties
•UINotebookTab Property Reference: UINotebook/Stacked Tab Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
Example: Adding a Notebook to a Menu Item with NotebookTab pages
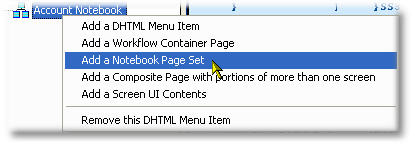
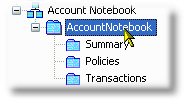
First, we add a new NotebookPage entity to an existing Menu Item which has no children, and rename to AccountNotebook: |
|
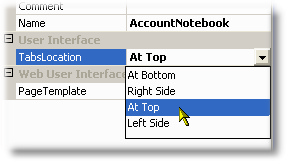
We then select how we want our Notebook tabs to display by setting the TabsLocation property |
|
This example is continued in the next section, Adding a Notebook/Stacked Tab Page