Summary
The single enhanced screen UIScreen (Enhanced Web Page) is the simplest of the target pages but is also the building block of the other combined types (Composite, Notebook and Workflow web pages).
The "modeling" of the single enhanced screen is actually achieved not in the Tasks view, but in the standard Screen Definition for the screen being enhanced. Using the Project Explorer view, you click on the screen to be enhanced and find the Property GenerateWebPage, which you check to trigger a generation.
Access to the Screen is achieved either by an event driven "visit" to the screen based on a user entering navigation field values and/or selecting an action (triggering a function key) or by specifying a UIScreen object that references the subject screen as a target.
•Design Guide Reference: Enhanced Web Pages (includes controlling properties)
•UIScreen Property Reference: UIScreen Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
--None-- |
Event-driven visit... |
Note: Filtered in the above table means that the fields and labels from the source screen definition are included in the parent object using the IncludeFilter available as a property for the UIScreen entity when it is a child of these entities.
Valid Child Entity Nodes
--None--
Example: Adding a Single Enhanced Screen as a UITopPage home page
In this example, we will specify that the PolicySelect screen from the "Insure" sample project is to be the home/landing page for a UITopPage:
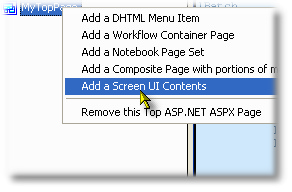
First, we add the screen to a UI Top Page element with a right-click and a selection of the Add a Screen UI Contents context menu item: |
|
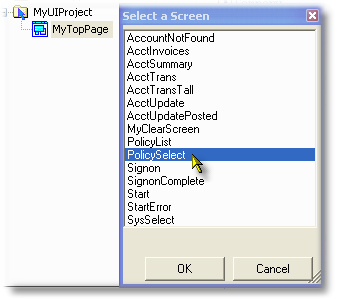
This will display the screen selector--we select the PolicySelect screen |
|
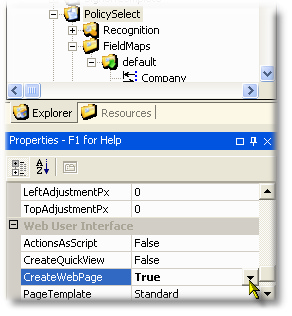
Now, set focus to the PolicySelect element in the Project Explorer, so that the Screen Definition properties are displayed: among the various properties related to the ScreenDefinition User Interface. we need to check the CreateWebPage property true, or our Top Page will successfully display the PolicySelect as the first screen in terminal emulation mode. |
|
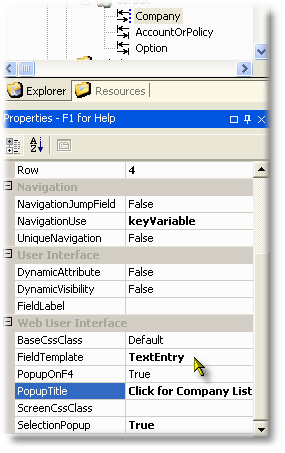
The next step is to review the properties for the ScreenDefinition, FieldMap and Fields to generate the web page accordingly. See the main Flynet Studio help for how to use the Web Preview feature to quickly check on the results of your property settings.
For each field and label on the screen, the most important property is the FieldTemplate property, selecting from a number of available templates.
Refer to the Enhanced Web Pages guide for additional property information, especially the Datafield Support and Label Support sections. |
|