
Summary
The UI Top Page provides the "landing page" for a new user connecting to your ASP.NET application. It provides an operating environment for your hosted pages, optional Hierarchical menus and Signon/Signoff.
•Design Guide Reference: Top-Level Web Pages (includes controlling properties)
•UITopPage Property Reference: UITopPage Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
Example: Adding a Top-Level Web Page to your Project
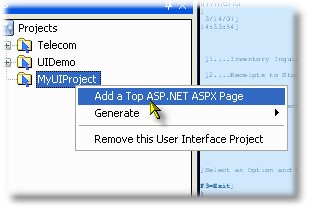
The first step in defining a Top-Level Web page is adding it to your UIProject node in the Tasks View, you can do this by right-clicking on the UIProject and selecting the "Add a Top ASPX Web Page" menu item:

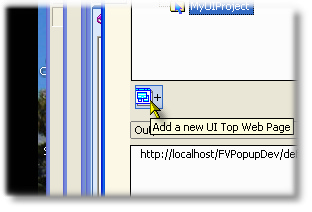
Or, with the selection on the UIProject node, click on the Add a Top ASPX Web Page Icon in the Treeview's add icons area:

You can add a UIScreen, UIComposite, UIWorkFlow or UINotebookas the first page to be displayed in a Top Page, and can add any number of UIMenu objects if the selected ModulePageTemplate supports menus.
