Summary
The Notebook/Stacked Tab Page is a Web Page that contains one or more filtered UIScreens. Each of these screens is specified and constructed with a right-click on the UINotebook/Stacked Tab entity. For each UINotebookTab you add to your UINotebook page, the user will see a visual, clickable tab in the resulting user interface.
•Design Guide Reference: Notebook/Stacked Web Pages (includes controlling properties)
•UINotebookTab Property Reference: UINotebookTab Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
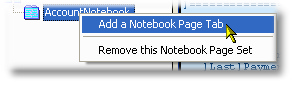
Example: Adding a NotebookTab to a Notebook
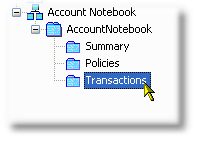
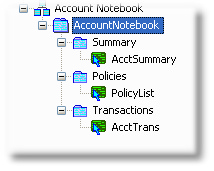
We add NotebookTab children to an existing Notebook, naming them as we go, so that we have three tabs: |
|
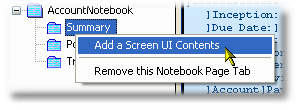
Each Tab on our Notebook has the same ability to add one or more filtered UIScreen entities as the UIComposite Page--in our example, we just will add one screen (filtering is always an option). |
|
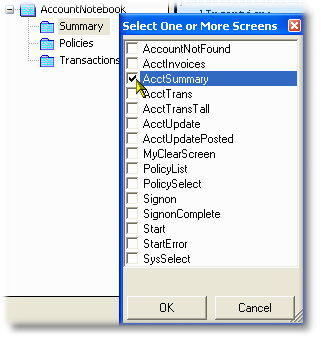
We complete adding our Notebook Tabs by selecting at least one UIScreen for each tab: |
|