Summary
The Composite Page is a Web Page that contains a filtered view of one or more screens. This is commonly referred to as "many-to-one" mapping of host screens to web pages.
While the Composite page will filter which fields are included from the child UIScreen entitie(s), you will still initially model the way the fields are presented to the user as you do for the Single Enhanced Screen, in the Project Explorer and the Screen, FieldMap and Field properties.
•Design Guide Reference: Composite Web Pages (includes controlling properties)
•UIComposite Property Reference: UIComposite Properties
Valid Parent Entity Nodes
Name |
Modeling Guide |
Design Guide |
Valid Child Entity Nodes
Name |
Modeling Guide |
Design Guide |
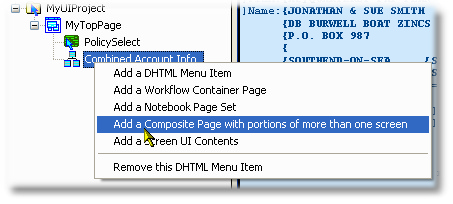
Example: Adding a Composite Page to a Menu Item
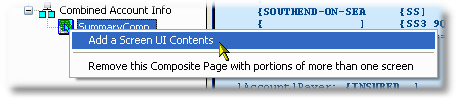
First, we add a new Composite Page entity to an existing Menu Item which has no children, and rename to SummaryComp: |
|
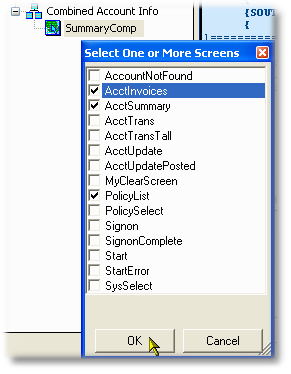
Then we add three UIScreen entities, selecting the AcctSummary, PolicyList and AcctInvoices from the popup: |
|
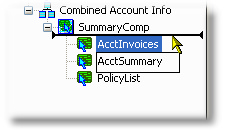
This creates three UIScreen children of the Composite page--we click on the AcctSummary screen and hold the left mouse button to drag and drop it to the top of the list: this generates the filtered fields from this screen first into the new web page. |
|
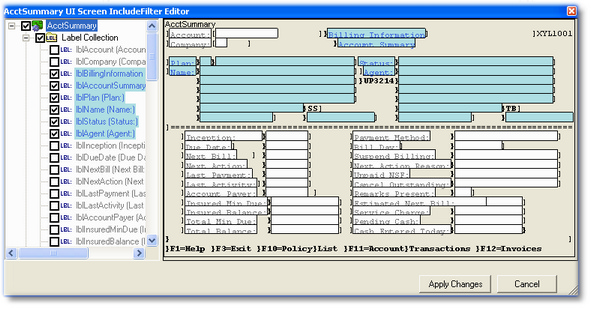
Next, click on each UIScreen node to set the IncludeFilter property--here we see the IncludeFilter for the AcctSummary UIScreen, you can click on individual fields to toggle include/omit, or use a marquee select (drag mouse from corner-to-corner) to toggle the selection on multiple fields and labels in one action:
|
|
The final step in any web page constructed from a screen is to open the generated ASPX page in Visual Studio's Design Mode to move fields to a better location for a web user interface...this is especially true for filtered screens, which may have gaps and other design issues.