
A Menu Item can either be a parent of additional Menu items as part of a Hierarchical tree, or specify a target web page.
Adding a target web page also starts the modeling of that page, since the element you add to the Menu Item is itself the source container for further definitions.
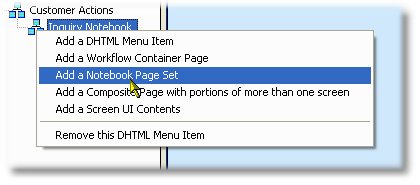
Here we see a UINotebook element being set as the target page of the Menu Item "Inquiry Notebook":

This image displays the available UI elements that can be set as the target of a menu item at the time of this writing:
•Workflow Container Page (UIWorkflow element)
•Notebook Page Set (UINotebook element)
•Composite Page with portions of more than one screen (UIComposite element)
•Screen UI Contents (UIScreen element)
Additional types may be added to the product over time, in which case they would be additional options visible in the context menu.
Click to view the next Section, Modeling a Single Enhanced Screen
