When accessing an FVTerm emulation session on the server (accessing with "localhost" as the server), a special tool will be displayed in the action icon area that has a Magnifying Glass as an icon--You can use this tool on one of the standard, distributed CSS files or on a CSS file that you created as a copy--just be sure to load the CSS file you want to change as the active style for your session before proceeding with changes.

To use the tool, just click on it with the mouse and the cursor will change to the magnifying glass--then roll-over those portions of the screen you would like to change the attributes of.
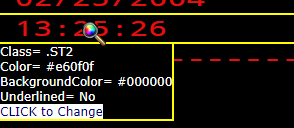
Here is an example using the provided Insurance application:

You can see that this is a red foreground, black background but more importantly, the CSS class that is active for this field is the .ST2 class (host attribute "bold").
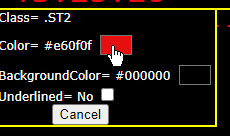
If you want to change this field, click once with the left mouse button to enable changing the foreground and/or background color for this class.
|
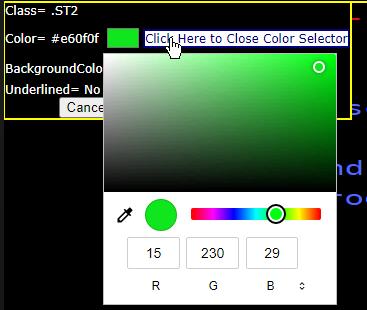
Clicking on the color field will open the browser's color picker |
|
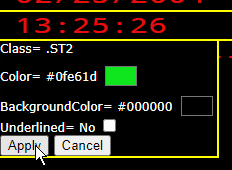
Select the color then click anywhere else ("Click here" makes it easier to deal with the browser's color selector |
|
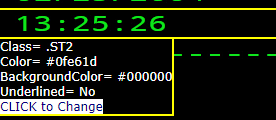
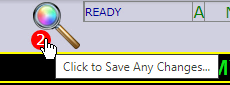
When you click on the Apply, the color changes will be displayed on the page immediately, and the number of pending changes will be updated at the magnifying glass icon:
|
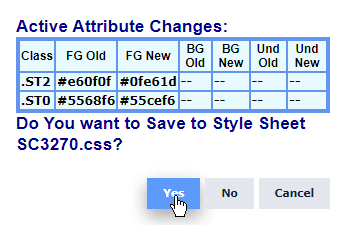
 When you have finished making changes, click on the Icon to save
When you have finished making changes, click on the Icon to save

Note that users will receive the changes to the CSS file the next time they access the emulator or refresh the active FVTerm web page.