
Summary
The Multi-Row Screen is a type of Application Screen with repeating rows of fields aligned in columns. We treat Multi-Row screens as special cases due to the increased complexity inherent in reading and setting values within the rows.
Roles
| Host | Multi-row screens have a variety of roles, including Inquiry, Action Selection and Data Update. Each of these displays a block of rows on each screen with, usually, a "More Indicator" field to provide operator feedback on the availability of additional rows. Paging to the next screen/block of rows is accomplished with a PageDown or Function Key. A special type of multi-row list displays the results of one or more search fields. When these are on the same screen as the list itself, the screen in Flynet Viewer is identified with a navigation type of Self-Contained Search. |
| Inquiry: | Inquiry multi-row screens are the simplest, as the rows are read-only. |
| Action Selection: | Action selection multi-row screens are very common on the AS400 platform, also known as subfiles. An entry field starts each row as the "Action" field. The simplest of these only has a single option, such as the character "1" to select the row. When a row provides a single option to select (or when the cursor located on the row provides this selection),in Flynet Viewer is identified with a navigation type of Drilldown List. In more complex cases, the number of actions can be quite high. One application tested with Flynet Viewer utilized an AS400 subfile with 85 possible actions. In many cases, actions can be requested against more than one row, (one action per row), including paging up and down through the list as the actions are entered. Then, the Enter key is pressed and the result screens for the requested actions are displayed, one at a time, until all actions have been performed and the list screen is once more displayed. |
| Data Update: | Data update multi-row screens provide rows with one or more entry-capable fields; the user can change the data in the rows and press enter to apply the changes across all altered rows. |
| UI | The challenge in the UI environment is to convert the single-screen at a time listing of the multiple rows into a scrollable list area, while retaining access to individual rows based on operator actions. The Flynet Viewer Enhanced UI framework features extensive support for multi-row lists with a combination of custom list classes (one per multi-row FieldMap) and a DHTML Gridview custom control for ASP.NET pages. |

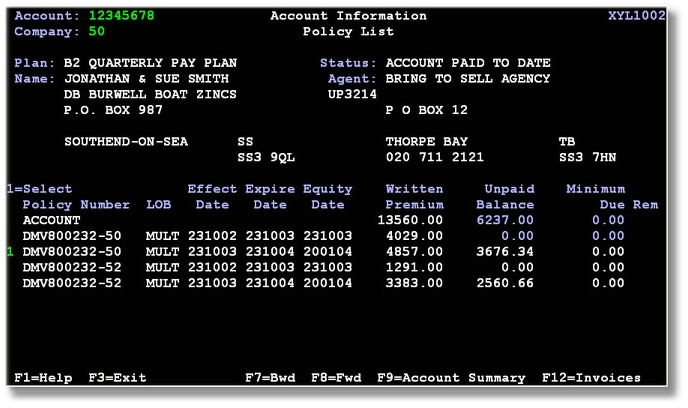
Here is an Action Selection screen where a 1 is keyed at the beginning of a row to select that row to have details displayed in another screen once the user presses the Enter key.
