Field Names and Uses |

|

|
|
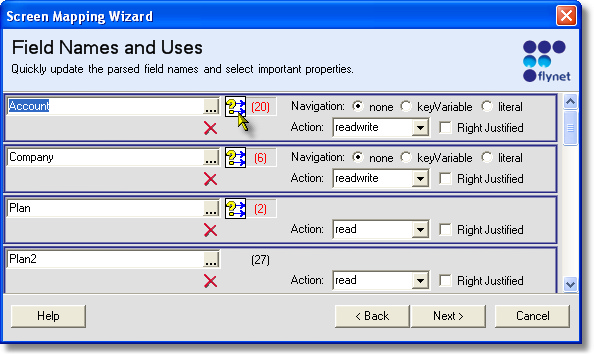
Field Names and Uses |

|

|
The Field Names and Uses page provides a quick way for you to correct or improve any of the field names automatically generated in the Screen Area Options page. You can also easily identify length conflicts with other fields defined in your project with the same name but a different data length.

Above we see a Field Names and Uses page including a number of fields that have been defined in the prior step. Each field has section on the scrollable page including a number of controls and options, as follows:
|
Entry field to change name--the field with the active focus will also be highlighted on the main Screen panel to help identify it. You can display the Defined Fields form by clicking on the icon with three dots, to select a pre-existing name. |
|
Field cross reference--click on this icon to display the Field Cross reference with every screen definition that has a field mapped with the same name. Only fields with a name already mapped on another screen will display this icon. |
|
Current field length--when red, indicates a length conflict with this field name. You can click on this control to display a message box providing more information as well as an option to change the length to what is already defined for the name. |
|
Set navigation use for this field: only displayed for readwrite or write fields. Select keyVariable if this field controls what is displayed when the screen is entered. For example, a customer number. Select literal if this is an option field, such as "Enter 1 to display Headings, 2 to display Details". Select none for simple data. For more information, see the NavigationUse property help for fields. |
|
Click to delete this field definition. You can later add this or any field individually using the standard Studio field add actions. |
|
The assumed read/write status for this field--change to what you know the field's behavior should be in the context of screen integration. For 5250 and 3270 screens, this is initially set based on the field's protected attribute. For VT100/VT220, only field attributes such as bold or underscore can be used to set this initially, and this can be inconsistent...so for VT applications you want to keep a closer eye on this and set accordingly. |
|
Check this to indicate that the field should be treated as right-justified. This can be helpful in UI environments in setting the correct style sheet and/or grid control display. |
When you have set the fields as you prefer, click on Next to proceed. You can always change field settings after completing the wizard using the standard Studio FieldMap and Field properties.