
Summary
Application screens are any screens with information and/or data entry fields.
Roles
| Host | Application screens are the "meat" of the application and can provide both inquiry, data entry and data edit functionality. They may or may not include sections of repeating rows, or multi-row fields. Since the treatment of multi-row fields require specific consideration, application screens with multi-row fields are covered in more detail in the Multi-Row screen section. |
| UI | Application screens can be used in a variety of usage scenarios. The simplest is to publish a screen as an Enhanced Web Page and let any natural navigation cause the screen to be displayed on an event-driven basis. You can also choose to display a screen using the On-the-Fly Terminal Emulator by not checking the: ScreenDef.CreateWebPage property (or by never defining it in Studio). In addition to Event-driven display of a screen as an Enhanced Web Page, you can also setup direct navigation to the screen using a UIMenu object, by adding a UIScreen child which points to this screen. |
Other options for a screen are to include it in a Tabbed page in a Notebook or as a step in a Workflow. A screen can be customized for a variety of roles; it is not restricted to one, so you may have a number of web pages published that display the same screen's contents but in different contexts.

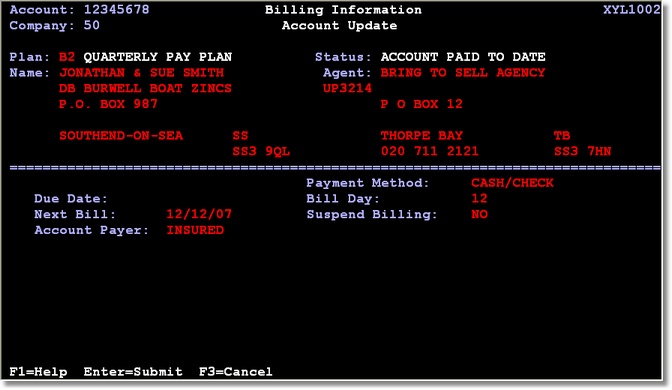
This application screen provides update capability to some fields in an account record. Note how it is difficult to tell which fields can be updated or even where some fields start...

