
For readwrite fields only (entry fields).
If your screen application has context function keys or the enter key that do different actions depending on the cursor location, this property can provide an effective UI feature.
This property provides the ability to add one or more action icons to the right of an entry field that can be used to provide a fast and easily understood method for:
a.Setting the cursor in the field
b.Entering the screen with an associated function or enter key.
To edit the collection:
1.Click into the property and then click on the Editor icon...

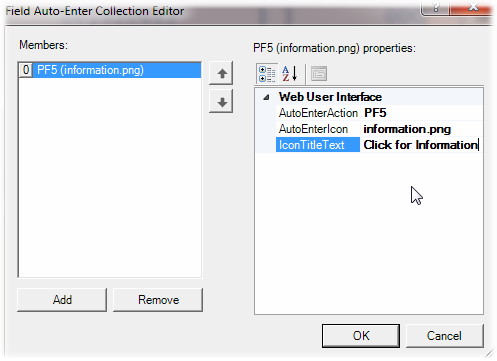
2.Click Add in the Collection Editor
3.Select the Enter/Function Key associated with clicking
4.Select an Icon that represents what the click will provide
![]()
5.Enter any text that you would like as the IconTitleText...note that you do not need to do this if there are Actions defined on the Screen that have the same function key--the text will be pulled from the action, which is especially useful if multiple languages are being used in the host application and the description of the action is different based on the user's home language.

6.Add as many icons/actions as you wish, if there is more than one function key that can be pressed for actions when the cursor is set in this field.
