Custom Screen Type Options |

|

|
|
Custom Screen Type Options |

|

|
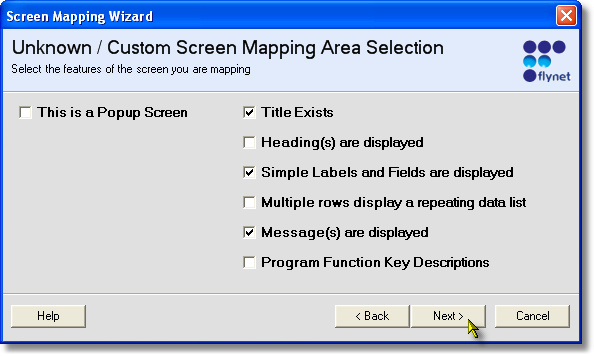
When you select "Unknown-Custom" on the Screen Type Selection page, the Custom Screen Type Options page provides a menu of mapping sections for you to complete as the Wizard progresses.

Checkbox Descriptions:
Label |
Description |
This is a Popup Screen |
The screen contains a rectangle that is the actual screen overlayed on top of the prior screen. When checked, the "Define Pop-up Area" page will be displayed, providing a quick an easy way to set the dimensions and location of the pop-up area. |
Title Exists |
When mapping for a User Interface project, checking this provides a quick way to identify the labels that should be considered part of the screen's title (and are given the appropriate Cascading Style Sheet class for a Title on the generated web page) |
Headings are Displayed |
If the screen includes separator text that identifies portions of the screen, check this box to be provided a convenient mapping of the section headers. |
Simple Labels and Fields are Displayed |
The most common mapping option--one or more areas of the screen have labels and/or data fields to be mapped. |
Multiple Rows Display a repeating data list |
If any section of the screen contains repeating rows, check this box to be provided a multi-row mapping page. |
Messages are Displayed |
Usually the bottom rows of the screen include one or more fields that display informational, warning or error messages. When mapped using the wizard, these will all be named starting with "Message..." which is important for code patterns for managing displayed messages in any generated applications. |
Program Function Key Descriptions |
For UI applications, function keys can be mapped to buttons on the generated web page. This option provides quick identification of the location of one or more function key rows so that the corresponding action definitions can be generated for the screen. |
After checking the characteristics for your screen, click on Next to continue to the Select Screen Navigation Type page...