The FVEntry custom Web Control HTML generated by the TextEntry Field Template optionally supports the concept of a SelectionPopup window.
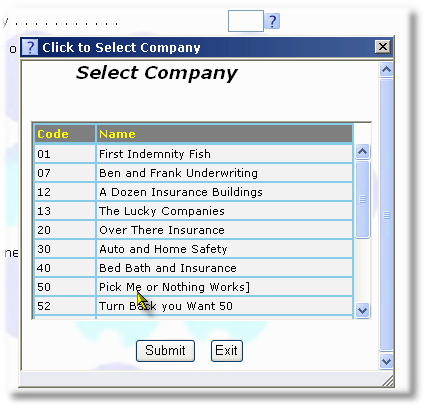
SelectionPopup windows utilize the runtime DHTML support for modal windows overlayed on the base web page. The SelectionPopup window is triggered by the user clicking on an icon or pressing the F4 key if the PopupOnF4 property=true:
|
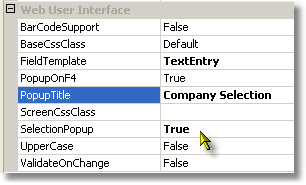
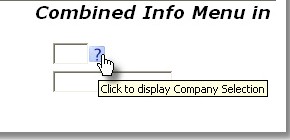
To the left, you can see the property settings for this entry field, which the user has set as SelectionPopup=true and set the PopupTitle="Company Selection". Above, is the resulting entry field (the ? image can be changed on your production web server to any image you prefer). |
Once the popup is triggered, it will display a web page based on the following actions:
1.Back at the server, the host screen cursor is positioned at the start of the field
2.A ScreenSelectionKey is sent (default=PF4, set in the UIProject Default Host Keys property section)
3.The resulting host screen's enhanced web page is displayed in a browser popup window, which the user can reposition and resize. This screen should have a multirow FieldMap with drilldown settings. If the selection screen is displayed by the host is a "fake popup" with a rectangle drawn around the list (or similar), you can use the ScreenDef popup settings to display only the correct portion of the screen in the popup at the web browser.