
Summary
The default singleton FieldMap is usually defined for every screen type. It contains the simple single-instance fields contained by the parent screen. When a FieldMap has the special name of "default" in the Studio properties, it will take the parent screen's name in generated code and definitions.
Roles
| Host | Fields can be protected (labels) or unprotected (entry fields). They are positioned on the screen usually in logical groups that associate the fields into entities or other groups meaningful to users. |
| UI | Fields can be displayed in a web page either using absolute positioning that mimics the original row/column locations of the fields, or in some table layout, such as a two-column table that has labels in the first column and data fields in the second. Generally it is the Screen's page template selection that determines the layout. |

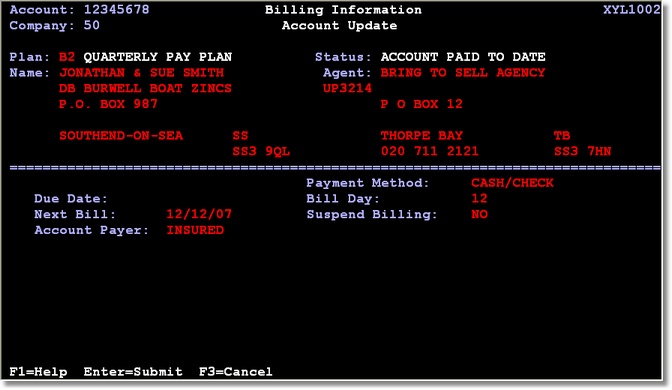
Here is a screen which has single-instance fields, which we would map in the default singleton map
